Blockquote adalah sebuah tampilan (kutipan) yang membedakan tulisan yang satu dengan yang lain. Contohnya dapat digunakan untuk membedakan tulisan biasa dengan kode script atau tulisan penting lainnya di postingan. Ini dapat membuat pengunjung nyaman dan good looking post. Jika Blockquote Postingan blog dibuat yang menarik pastinya enak untuk dibaca dan ini dapat memberi efek beda pada halaman postingan lebih keren.
Saya mengumpulkan semua kode-kode blockquote dari berbagai blogger, tetapi sayang, yang dapat saya kumpulkan hanya 22 blockquote.Cara Membuat Blockquote Blog
- Pertama-tama masuk ke akun Blogger anda.
- Masuk ke Template >> Edit HTML
- Lalu Cari kode dibawah ini dengan menekan CTRL+F
.post-body blockquote {.........}Atau
.post blockquote {.........}
- Jika sudah ketemu langkah selanjutnya kode yang berwarna merah dan bertitik-titik (kode blockqoute setiap template berbeda-beda, jadi saya pake titik-titik aja sebagai pengganti ) ganti dengan salah satu kode dari 22 kode blockqoute dibawah ini
Misalnya :.post-body blockquote {background-color: #f6ebc1;}Rubah menjadi :.post-body blockquote { margin: 1em 2em; border-left: 1px dashed #999; padding-left: 1em; } blockquote p:first-letter { float: left; margin: .2em .3em .1em 0; font-family: "Monotype Corsiva", "Apple Chancery", fantasy; font-size: 220%; font-weight: bold; } blockquote p:first-line { font-variant: small-caps; }Cuma yang kode blockquote { bla bla bla } yang diganti, biarkan kode awal .post jangan dirubah atau dihapus
22 Blockquote Keren untuk Blogger!
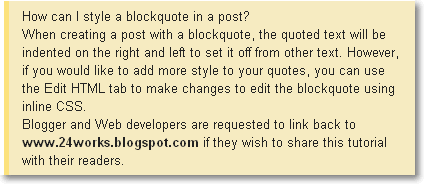
1.) Style 1
Code:blockquote { margin: 1em 3em; padding: .5em 1em; border-left: 5px solid #fce27c; background-color: #f6ebc1; } blockquote p { margin: 0; }
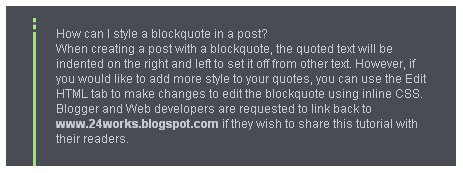
2.) Style 2
Code:
blockquote { margin: 1em 3em; color: #999; border-left: 2px solid #999; padding-left: 1em; }
3.) Style 3
Code:
blockquote { margin: 1em 2em; border-left: 1px dashed #999; padding-left: 1em; } blockquote p:first-letter { float: left; margin: .2em .3em .1em 0; font-family: "Monotype Corsiva", "Apple Chancery", fantasy; font-size: 220%; font-weight: bold; } blockquote p:first-line { font-variant: small-caps; }
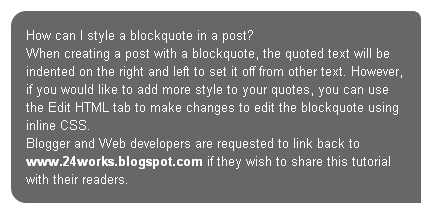
4.) Style 4
Code:
blockquote { background-color: #666; color: #fff; font-weight: bold; padding: 10px; -moz-border-radius: 5px; -webkit-border-radius: 5px; }
5.) Style 5
Code:
blockquote { background-color: #666; color:#fff; padding: 15px; margin: 1em 40px; -moz-border-radius-topleft: 15px; -webkit-border-top-left-radius: 15px; -moz-border-radius-topright: 15px; -webkit-border-top-right-radius: 8px; -moz-border-radius-bottomleft: 15px; -webkit-border-bottom-left-radius: 15px; }
6.) Blockquote dengan Fancy Border dan Owl Image
Code:
blockquote { margin : 0 20px; padding: 60px 30px 40px 20px; background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2OkJsTyNOdOiWdDqLrYKl_1c7oMjlTVswSqWXR66Jt-D0MGUf9TQS2MqaxnoDYqte_c6psmP9yWLt8v6X3nzKN6N4PNVygn_3puYk0UToVxeWPeE8j5eD3ImpIGr0eJX3Yk34tv_Gfd4/s400/owl.png) no-repeat 350px 5px; font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif; color : #000; border-left: 8px dotted #DAB547; } blockquote p { margin: 0; padding-top:10px; }
7.) Blockquote dengan Purple Corner Label dan garis dibawah
Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 20px 40px; background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_BV5n8Cl-kyRT7JLix8ZhfD_FDmGCKkpUo38nPKMNkXKWWQDjdPF63K0hnHCaPazxn_s1_o17plJi5Flrm_wP2FShSTizOkQYD0UHZYSHUpjtDa5qT009rqlMKXPNOVf3XGXldNH6qcg/s400/angular-purple.gif) no-repeat top left; font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif; color : #000; border-bottom : 5px solid #435388; } .post blockquote p { margin: 0; padding-top:10px; }
8.) Jigsaw Blockquote dengan gambar lisense di kanan bawah
Code:
.post blockquote { margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwJcRkpfGCVICyDID6qDIGuyxIXDs_TWgCC64vrKGBJivr5_OfdOYPuph1KVRd9SmJ14jeQCrJ3ZYhspoZYWWm_ypC95gtRxq4lSlBR2j8DB3tUeQ4S6hi__1uyQe32-YfEug0RVYV9H8/s400/block22.gif) no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff; } .post blockquote p { margin: 0; padding-top:10px; }
9.) Blockquotes dengan garis Classic sebelah kiri
Code:
.post blockquote { background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjDqAYRFH_lF9D_R4WOYzvlenSXtCzXLjoD7jujfKsxrcDg7uUEAkBztKNfyK0vqM1uj7qrsbfO1BRnnh023VUX_BFhtCHSszk4TmuIQGXfevtdmiL-PQ83TXFmi6Va7cux4xOnYFlt3k/s1600/comma-side-orange1.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px; font-size: 0.9em; font: italic 1.2em Georgia, "Times New Roman", Times, serif; } .post blockquote p { margin: 0; padding-top: 10px; }
10.) Blockquotes left sided green black
Code:
blockquote { background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzrA3pgvzR0QfDdaNIYLW653LCOZdTlX7ZfMsOmFYywGyuKjwpxDnr91qKx2YSqywdbwlfyrGzTCsgLpa9KGiGRmG6RSicQHBnm-cDvazoSDla5-fMeA9OBqaUZLbuGI6Z6-9ATogKqqY/s1600/green-black-side.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 20px 50px; color:#C7CACF; font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman"; } .post blockquote p { margin: 0; padding-top: 10px; }
11.) Blockquote With A Brown Corner Label
Code:
.post blockquote { margin : 0 20px; padding: 20px 60px 80px 20px; background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHKJszWmNmdCgvV6mtJ5T0ajiAjd_jt4hfI1NtdZ7raB72iRVpp4WDXp8qAyV5aGAYsqlRqEu6TBN0evX80IqzrLxKUgLqXoNG4uMoB-yj6iusvGK2i5y_a3P9KR7V-zbAG3BWDLDw660/s400/angular-right.gif) no-repeat bottom right; font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif; color : #000; border: 1px solid #DDD; } .post blockquote p { margin: 0; padding-top:10px; }
12.) Blockquotes With Inverted Commas
Code:
.post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjokvrFyBK32jRqe-UBWZD1D2Rn66KQcQRj7c-uNotLmq6Nm1DgflwQ19fjJeXdeYjAsjxuZiws22375BEVu6WnkM092jnGowP8_ag8gqgZfc3lB8TQWEu4D5Qck2k2vfOy_pRALKFb1ls/s400/comma-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSsnz4pgTOTgCtrFd9Z46GEhPXvDIu-hbvQM90U8jNtdHO6AyR8D27ROj-mxJBffWpnv1WfPcZWXDVLXK2pk2ZUUv4og18lmYkP5F1QCeHZYOkMkWvd_Gf1j3I2nCbY49DImwkj85un84/s400/comma-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
13.) Blockquotes commas orange
Code:
.post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLCnE-Soh_OVzt-rfdONDSHp7OiOaqcwANUdhIJFZSSS7k7di9jx3oPsFo6sOq6CVrf7eCEc-GaNtsgUZv9_o8hX4wd2JEfIhu2k-En9dAr2rUigQyN6eJKh-VvOu5CBZizIvYGz_2j4Y/s400/comma1-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuql_7b53FiparrILa7p0VS-goR8WfnPCQG4fNsRAiSUc0GodeAwRNRo1LyyCLdtykXG1aHwb-c-sRDZbNWucpwmNx1Zs-XIVfM0bwmPCa5Fh9RKVANb5U_hr9iINZV6jHyy7xZcR8CQk/s400/comma1-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
14.) Blockquotes commas hands
Code:
.post blockquote { font:bold italic .9em "comic sans ms", Tahoma, sans-serif; padding-top: 25px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBE-wpx_h9LVpgprK34pYqPR9541hM0V7cG1DJs94j9e0bEMsYhoHPifERZjISnZdAyUIOfA5kMTWz5e1xlfsa2PSHKVAgu8y6hipLLVCk3xe4A2BwK80bVduTvJw97qK8fN5gLxv1EaI/s400/left.gif) no-repeat top left; text-indent: 65px; color:#6299E4; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEMEM0FCOLfmytDz-vl9ZN4aZyTeP3C8FF1SRbo2VusfaO-dGgQXmo2Vkc-ueWHpYr7i2DIq5lVe0E97canf0dKzyi4sMTErJRelCxezHLKpOrrUdolohZdI5cZAWELG7BMAU8QTdy6B0/s400/right.gif) no-repeat bottom right; padding-bottom:30px; } .post blockquote p { margin: 0; padding-top:10px; }
15.) Blockquotes commas green
Code:
.post blockquote { font: italic 1em "comic sans ms", Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmQWSttieNDnKtz7nRFiU2N_uX0rpofD0KbG_P9SEai4FMFfD0JSrXEDpjFM9U0ZQ21JZxV2o7g6ILwbouyDGk1xZ9kuGrFzqG3HoRAXAqwED_4gGXbIeaXtQ2AUsKiplcFFgZlPryH08/s400/comma2-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGNTO0jSA7K8-j9nqLnN-7n0Iv4m8mD2_RtHDo1eOq9wDLxPkhUef2OQMrocn6aaVhZanfpfvguvcRneu5X_7x9fETuOQtk1LVeVO4lg02Id1ol8N4WhDarfGSrgQaMutrZfU8z5NuXPE/s400/comma2-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
16.) Blockquote With Well Aligned Image At Top
Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 20px 20px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKr0gJC41KjRmN0_vnf4tzvwx4o98QLZ9IDlXLg2Z9WxmdIOeZQx0QmiXFIQLOzvVuCQLTmgzkJmmlrNnAeUeEv8a1szfJk9JRDRHVL_j39_VrSXJ59VDbRE-aMfz9qMw3hwCij1ggckM/s1600/block333.gif) no-repeat top; font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif; color : #000000; border-bottom : 7px solid #FF0000; } .post blockquote p { margin: 0; padding-top:10px; }
17.) Blockquote With Canopy Style Image At Top and Bottom
Code:
.post blockquote{ margin : 0 20px; padding: 50px 30px 50px 30px; background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdAb928z4HJGxNlWzmRKVh1mOhaSx2fyS2ZDx9SmUK268GCEqct5T-np3JIMDAZfoE5-muSEkwWCG8oQYcJJGPJwt-ubsTux9-NA9bCs3jFttzdcNwIu93lRNG572pSeihGN6fh3LUwbY/s1600/BLOCK1-TOP.gif) no-repeat top; font: bold italic 1em Helvetica, verdana; color : #000; } .post blockquote div{ background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC5FGMHp54io7LRdMHk1yrULbih7WeDJ00l7JysyX5e5SmWsJClkL-9ItB4VaVelCCj1Lvs_g8aV4MEXVpvEFBeMd2S6Dn5c0ygIJEMCo6qtzgWKzit3WYtNBtyGfVgRds-bpd0jOv9sY/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom; padding-bottom: 50px; } .post blockquote p { margin: 0; padding-top:10px; }
18.) Box Style Blockquote Surrounded By Borders
Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 30px 20px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoBCvQlOjg6OrCNFqpKAlCuq-Qfw8muRbXBNyZ8zHGVV2E4UrpHd2jfTpUu2n00gXjiEiecB9B3MxYnfFT0ShZxvG-R1TMf46gZZIgenSakkCpRuLEVf8HcCSEZVYp3XDFQm6c2q6GDJ0/s400/block3331.gif) no-repeat top; font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif; color : #343434; border-left : 7px solid #FF7802; border-right : 7px solid #FF7802; border-bottom : 7px solid #FF7802; } .post blockquote p { margin: 0; padding-top:10px; }
19.) The Monkey Man Blockquote
Code:
.post blockquote{ margin : 0 35px; padding: 80px 0px 0px 0px; background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_oO8V4470fyUkhEIUI_n_GaC44CwKuYO8C7n-24d_6qmPeT71pgfHuoZjzvN_R-UivPMrNgqHOhSv0lEhi9fTvLy4p7XmDPesVb7ZmD-fO-fPawQ6HPAFVmD39M_6CfYjlkzLEGSGHmA/s400/head2.gif) no-repeat top; font: normal 1em "comic sans ms", Helvetica, verdana; color : #666; } .post blockquote div{ background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDrG0UQAPHaYZB2vAMId4ZlBAs092yVWMG5PNS4-9W5SBtsKVz0kDfoCdTSu_kIejb2418nW-Q5P_OAgQngD1KdNtbsudfyuUNFsEBk2YNB7aKfGp39krW2hyphenhyphenAG78nQiSO19h7UnKxwYI/s400/head-bottom3.gif) no-repeat bottom; padding-bottom: 50px; } .post blockquote p { margin: 0; padding: 20px; }
20.) Couple of ways to dress up the lowly blockquote
Code:
.post blockquote { margin:1em 20px; } .post blockquote p { margin:.75em 0; } blockquote { background:#EFEFF7; }
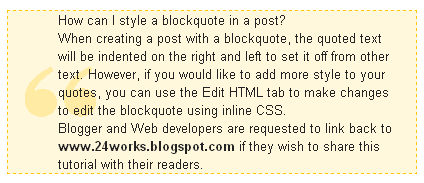
21.) Big chunky quotation mark blockquote
Code:
blockquote { background-position:-10px -7px; border: 1px dashed #FFC600; margin: 20px 10; padding: 0 20px 0 50px; background: url("http://3.bp.blogspot.com/_jM8-wHc3NKY/TR3MwDiXB1I/AAAAAAAAAC7xdx3r/Fi8TGwkSRNQ/s1600/quote.png") 5% no-repeat #FFF8DD; }
22.) Buttermilk Fancy
Code:
blockquote{ background-color: transparent; border-top: 3px double#DC143C; border-bottom: 3px double #DC143C; padding: 5px; font-style: oblique; font-size: 1em; margin-left: 5%; margin-right: 5%; }
Cara Menggunakan Bloquotes Pada Blog
Secara otomatis kamu bisa menggunakan bloquotes ini dengan memblok kalimat yang ingin kamu masukkan dalam bloquote, kemudian tekal icon seperti yang saya tandai di bawah ini :
Untuk Menggunakan secara manual :
<blockquote>Kode Yang Kamu Ingin Masukkan/ Text Yang Ingin Kamu Masukkan</blockquote>Catatan : Untuk menggunakan blockquote secara manual terlebih dahulu kamu harus memilih mode HTML dalam post editor kamu. Lebih jelasnya lihat gambar di atas !
Sumber : http://ujangyoyo.blogspot.com/2013/06/cara-pemasangan-22-blockquote-keren.html
Tags : cara mengganti , memasang , blok quote blogger , Block Quote , blogspot.